We’re happy to announce the addition of a new feature to the DenverInfill Blog: the DenverInfill Project Map!
Ever since we retired the original DenverInfill website at the end of 2009, we’ve had plans to introduce a new type of project map that is interactive and easy to update. Thanks to the newest member of our DenverInfill team, Zach Pearson, that day has arrived! Zach put the map together using Google’s new Maps Engine Lite tool, and he’ll take the lead on updating the map on a regular basis.
Here’s a few things you should know about the new DenverInfill Project Map:
To get to the map, click on the Project Map image on the right sidebar. The map will open in a new window.
A project won’t be placed on the map unless there has been at least one post about the project on the DenverInfill Blog.
The time frame for the DenverInfill Project Map is 2010–2019, which allows it to be a great complement to the original DenverInfill website, which tracked projects from 2000–2009. If a project was completed before January 2010, it won’t be shown on the DenverInfill Project Map. However, any project that was under construction or was an active proposed project as of January 2010 will be on the map.
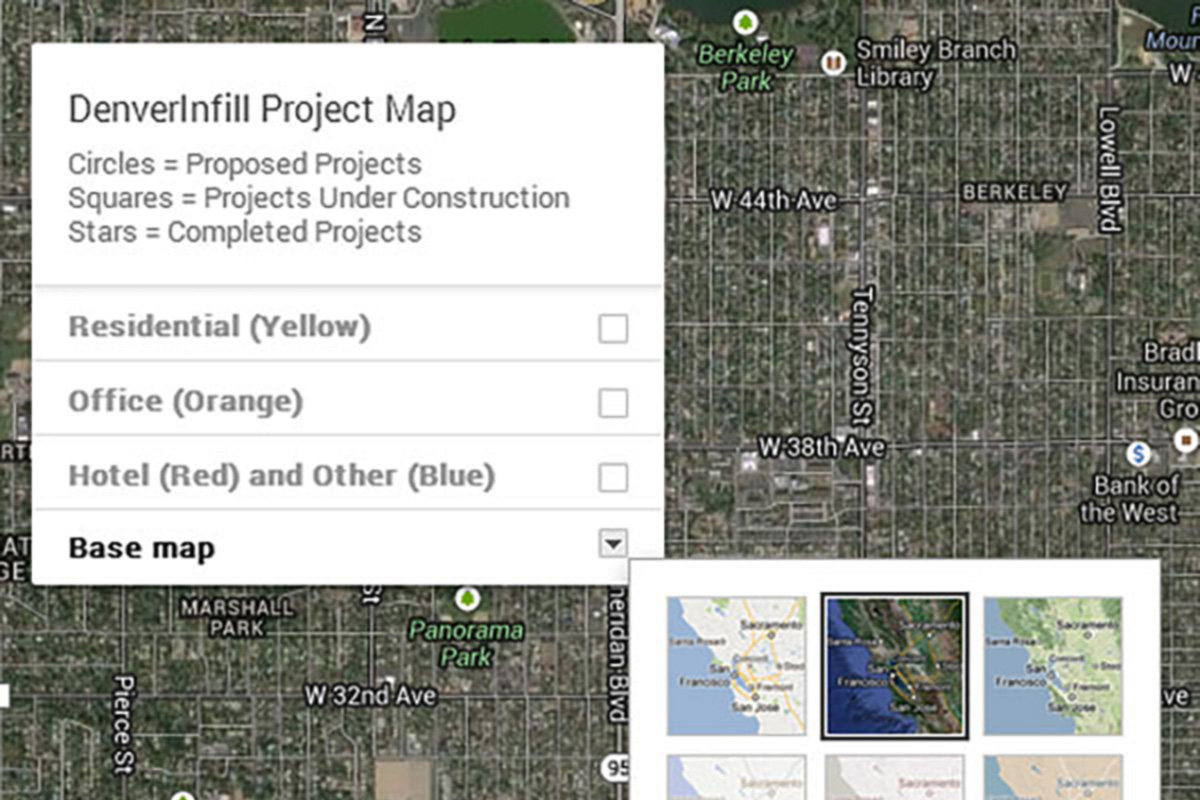
The infill developments have been grouped into three project type categories: Residential (Yellow), Office (Orange) and a combined category of Hotel (Red) and Other (Blue). The Other category includes civic and community uses like government buildings, museums, schools, hospitals, etc. You can toggle the three categories on or off using the check boxes next to the category headers in the legend. Circle, square, and star symbols are used to represent a project’s status (proposed, under construction, or completed).
When you click on a colored project symbol on the map, a pop-up box will appear giving you a link back to the Blog that retrieves all of the posts about that project. Please be aware, however, that the posts retrieved may include posts about other developments but which happen to mention the project in question.
When you click on a project name in the legend on the left, a pop-up box highlighting the project’s location will appear on the map.
Use the +/- buttons in the lower right corner of the map to zoom in and out in altitude. When you zoom close enough, the aerial photo switches to a bird’s-eye perspective image.
You can change the map background! The default background is the aerial photo, but there are eight other map backgrounds you can select. Just click on the little down arrow to the right of the Base Map header at the very bottom of the legend, and an options box will open. Below is a screen-shot of where that’s located:
Google Maps Engine Lite currently has very limited features. Hopefully, Google will add more features over time (like allowing on/off toggling for additional variables). We’ll keep looking for ways to make the DenverInfill Project Map more useful and fun.
If you spot a project that has changed status or any map corrections in general, please let us know. Just post a comment with the updated information to any blog post about the project, and we’ll update the map.
We hope you enjoy keeping track of all the great urban infill developments in Denver on the DenverInfill Project Map!












Awesome.
Cool! New toy! Well…I know what I’m going to be doing for the next hour…
Great map, Ken! Love seeing the big picture. Thanks for making a good thing even better!
Yay! This looks great! Love that this site has been continuing to grow, update, and change!
Thank you, thank you, thank you!
Great addition–I’ve been hoping for something like this. Makes it really easy and accessible to see what areas are hot right now.
One somewhat unrelated question (looking at the map reminded me)–earlier this summer, the large industrial building north of City of Cuernavaca Park was demolished. A construction trailer is onsite now, and that seems like it could be some great real estate, and pull the development of CPV/Prospect north and west, and maybe spread into the far eastern edge of Lower Highlands. Do you know what’s planned for that space?
Zach,
There has not been a press release or formal announcement yet, but that site sold last month for $16MM ($32.00 PSF of land area)to a REIT out of California (CP Investment III REIT). I would expect a pretty big development. As you said, the site is in-between some really active development areas, and at 11.5 AC, it’s the largest vacant land parcel in the downtown area right now. Should be exciting!
I wouldn’t get your hopes up. From what I saw on Skyscraperpage a couple of months ago, it looked like a sprawling suburban apartment complex. It was pretty lackluster, to say the least.
Do you have a link? I couldn’t find anything on the Skyscraper site.
Discussion starts half-way down this page: http://forum.skyscraperpage.com/showthread.php?t=196935&page=204
Here’s a link to the site plan: http://www.denvergov.org/web/PW-Engr/OnLineReview/OnLineReview/2012-0142-02%20Easement%203500%20Rockmont/Esmt9600048768.pdf
Check out the last page.
This is great! Really gives an awesome, larger picture view of all that is happening. Good work, Zach P!
Love the map!!!
Would it be possible to split up the residential section into – Condo (Owned) vs Apartments (rentals). This would be helpful for folks looking to live in one of these buildings.
Also, having a section for “Watching” – like the above mentioned demo near City of Cuernavaca Park. Nothing happening yet but something seems to be on the horizon.
I 2nd this request.. something that allows people to post rumblings about the potential of development, such as who owns it, rumors of what it might be, etc.. This would give people a head’s up before official groundbreaking occurs.
Love it, nice (re-)addition.
Only beef would be that “mixed use” should get its own color, rather than toss everything into office. That is, after all, the ideal form of infill. 😉
Great new tool. Thanks guys.
The Federal Reserve Bank building at 1020 16th St, occupying an entire city block between 15th and 16th and Arapahoe and Curtis, turned 45 years old in 2013. While many federal buildings in downtown Denver are older and remain quite functional, the location of the bank currently is unquestionably out of place. A sizable multi-use development that increases the City of Denver’s taxbase and improves the view and continuity of the mall could easily take the bank’s place if it could be relocated. Hopefully local federal officials, both elected and appointed, can be prodded by local Denver officials and citizens to take action towards that happening within the next few to several years. Good sized city blocks still exist north of 20th St in Arapahoe Square; on the perimeter of the Curtis Park area; and as well in and around the Golden Triangle. A very good possibility would be the block where the soon-to-be-relocated Bus Depot now currently lies. Perhaps the best available lot: directly across from Denver Police HQ on the south side of 13th Av between Cherokee and Delaware Sts, as about 2/3 or more of the block is but surface parking for the entire city block One sure possibility that would be considered for a newly available former Federal Reserve Bank site would be the long-discussed Super Target mixed-use retail project which has been rumored and discussed for the better part of a decade at least, should it not have come to fruition by the time the Federal Reserve Bank would be relocated. A rather lengthy list of possible developers would eagerly step forward with a wide spectrum of ideas and possibilities when and if this opportunity is ever created, making for an exciting time for observers and citizens alike. My comments here open up another whole category for Ken and others here to ponder: the number of sites and obsolete buildings in the urban core that have no historical relevance and probably need to go, to be replaced by modern and more sophisticated new development.